On this tutorial, I will explain how to configure a Drupal site so it can display a Map (Google Map) based on coordinates taken from a GPS file (*.GPX).
Modules needed:
Install these 3 modules and the Geofield Map submodule that comes bundled with Geofield as usual or using drush, once you are finished installing, create a sample content type and add 2 new fields to it:
- one field as “File field”, this one will handle the GPX file upload.
- one field as “Geofield”, set the Widget type as: “Geocode from another field” and configure it so “Geocode from field” option is set to the name of the above file field, also set the “Geocoder” option to GPX since this is the format of the file that we will be uploading, you can try the other options depending of your configuration like using KML for *.kml files instead of *.gpx.
Next step is configure the Display Settings of our new fields, in this case we just need to tell Drupal to render the Geofield we created as a Map, to do so, just go to the Manage Display Tab on the content type configuration page, and set the format for the Geofield as “Geofield map” and that is all!
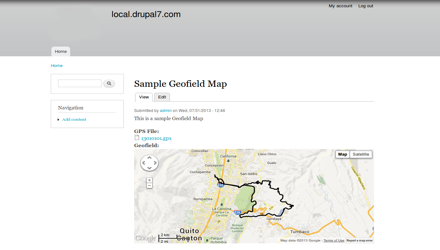
Go ahead and create a new node with a gpx file and when visiting the node page you'll see your gps field turned into a Google map. The result should look similar to this screenshot:
 |
